こんにちは!もちぬん(@mochinunblog)です。
数あるサイトの中から見にきてくださり、ありがとうございます!
今回は、画像のalt属性についてお話ししたいと思います。
実は私もブログを始めた当初は存在すら知らず、Google AdSenseになかなか受からない中で試行錯誤して対策を調べていくうちに重要性を理解しました。
サイトとしての質の向上だけでなく、SEOの面でもメリットがあるものなので、対策しておいて損はない項目です。
alt属性とは何か、設定方法、なぜSEO向上効果があるのかについてお話ししていきます!
- alt属性の仕組みとメリット
- alt属性を設定する方法
- SEO向上を目指している方
- Google AdSense合格のために頑張っている方
Google AdSenseに関しては、こちらの記事でも有益な情報を発信しています。
審査をなかなかクリアできない方はぜひ読んでみてください。
alt属性とは?

WordPressで本文中に画像を挿入すると、右の方のブロックの設定の欄に「画像設定」「altテキスト」なるものが出てきますね。
altテキスト(以下、alt属性とします)とは、簡単に言うと、画像の内容を説明するために記入するものです。
Googleはalt属性について以下のような情報を提供しています。

代替テキスト(画像について説明するテキスト)は、スクリーン リーダーを使用するユーザーや、低帯域幅のネットワークを使用しているユーザーなど、ウェブページの画像を確認できないユーザー向けの補助機能として役立ちます。
Google 画像検索でのおすすめの方法https://developers.google.com/search/docs/advanced/guidelines/google-images?hl=ja
通信状態が悪い時、画像が表示されずに画像の部分に文字列が出る時がありますよね。
このような場合に、alt属性として記入したテキストが画像の代わりに表示されています。
また、視覚障がいのある方などが、読み上げ機能を使って文章を読む場合にもalt属性として記入したテキストが読み上げられます。
その画像がどんな意味を持っているのかを示すのに必要な情報ということです。
さらに、クローラーが画像の意味を理解するのにも役立つため、画像検索においてのSEO向上効果があります。
alt属性を設定するメリット

サイトの質向上
alt属性を画像に設定することは、どんな人でもサイトを利用できるようにするために必要なことです。
記事の中で重要な役割を持つ画像にalt属性が設定されていなかったら、通信状態が悪い場合は画像の部分だけ空白になってしまいますし、読み上げ機能を利用している場合は、画像の説明がないためになんのことかわからなくなってしまいます。
このようなサイトはGoogleの求める「有益なサイト」ではないですよね。
検索上位表示やGoogle AdSense審査通過のためにはGoogleの求める品質のサイト作りをする必要があります。
対策しておいて不利になることはまずないでしょう。
画像検索でSEO効果大
以下の記事は当サイトでなぜかダントツに人気の記事です。
この記事では、画像を示しながら作業工程の解説をしているため、画像が重要な意味を持っています。
よって、alt属性はわかりやすいように記載しています。
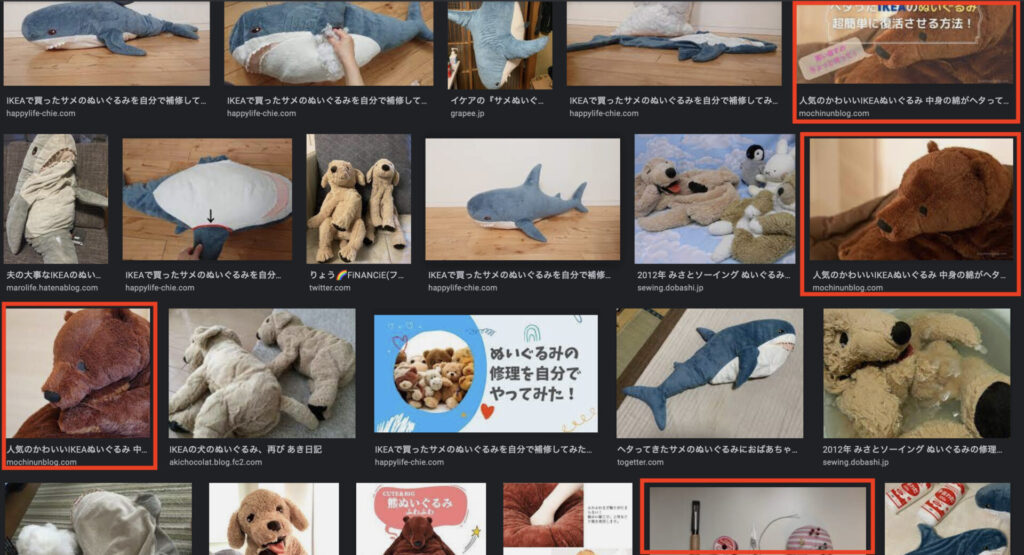
Googleの画像検索でこの記事のキーワードを検索すると、以下のようにヒットしてきました。
赤で囲ってあるのがこの記事に使用した画像です。


サメが人気なのは知ってるし…別にショックじゃないよ…

スクロールしたらくまいっぱい出てきたから、元気出して!笑
サメや犬のぬいぐるみの画像に混ざって、結構な割合で当サイトのくまの画像があります。
ちなみに、スクロールすると当サイトのロゴや関係のある画像まで出てきました。
alt属性に適切にキーワードを記入することで、画像検索からの流入を見込めますね。
alt属性の設定の仕方

では、alt属性の設定の仕方について見ていきましょう。
ご使用のテーマによっては若干画面が違うかもしれませんが、設定する項目があるはずなので、マニュアル等ご確認ください。
私はエディタの画像ブロックを使用していますが、画像を貼りたいところに「画像」ブロックを追加します。
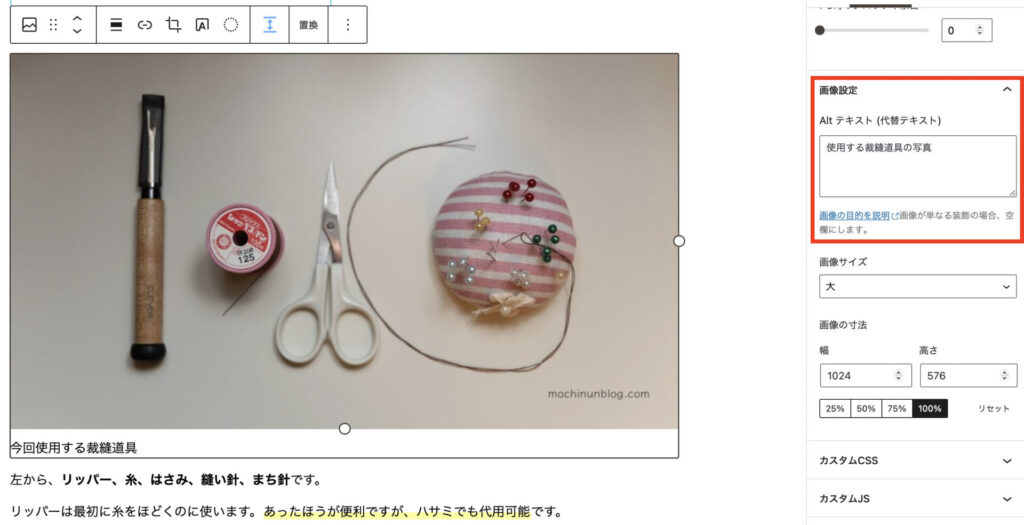
画像をアップロードすると、右の方に赤で囲った設定箇所が出現します。

赤枠の画像の説明の部分に、その画像が何を表しているのかについて記載します。
alt属性を設定する時の注意点

画像検索でSEO効果のあるalt属性ですが、キーワードをなんでもかんでも詰め込めば良いというわけではありません。
Googleでは以下のように示しています。

代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキストに沿った、情報に富む、有用なコンテンツを作成するようにしてください。alt 属性にキーワードを羅列すること(キーワードの乱用)は避けてください。これによって、ユーザー エクスペリエンスが低下し、サイトがスパムとみなされる場合があります。
Google 画像検索でのおすすめの方法https://developers.google.com/search/docs/advanced/guidelines/google-images?hl=ja
ただ単にキーワードを羅列して検索結果に表示させようとするのは逆効果です。
あくまでも、その画像がどんな意味を持つのかについて記入します。
アイキャッチ画像や目次下の画像にalt属性を書くべきか?
この点については、私もちょっと悩んだところです。
Google AdSense申請をした際は、一応念のためと思い全ての画像にalt属性を記入し、キャプチャまでつけていました。
しかし、後日リーダーで見てみると、唐突に「〇〇の画面」とか「〇〇の画像」とかの文言が出てきて読みづらく、なんだこれ?となるものがありました。
alt属性は画像の意味を説明するものなので、「〇〇の画像」という書き方は適切でないようです。
また、alt属性のルールとして、意味のない画像、装飾目的の画像には設定しなくて良いことになっているため、アイキャッチ画像と目次下の装飾目的の画像にはalt属性を記入しないことにしました。

審査のために書いたものについてはリライトしながら修正します。
地味に大変です…笑
Google AdSense審査に関係あるの?
申し訳ないのですが、これについては検証できていません。
ただ、全く書かないのはGoogleの目指す「ユーザビリティの高いサイト」ではないと思われるため、意味を持つ画像には必ず記入した方が良いでしょう。
万全を期すということであれば、私のように全て書いてみてもいいかもしれません。
まとめ
この記事では、alt属性の説明とWordPressでの設定方法、Google AdSenseとの関係等についてお話ししました。
alt属性はどうしたらいいの?という疑問は、ブログを始めたばかりの頃は気にならない事項だと思います。
今回その疑問を解決するために調べ、行動したということは、ブロガーとしてまた成長できたということですね!
私もまだまだ学ぶべきことだらけですが、これからも地道に努力を積み上げていきたいと思います。
今回の記事は以上になります。わからないことなどありましたら、お気軽にお問い合わせフォームやもちぬんのTwitterにお気軽にご連絡ください。
YouTubeでは今後も家電の使用感がわかる動画や生活に役立つ情報を発信していきますので、チャンネル登録していただけると励みになります!
最後までお読みいただき、ありがとうございました!