こんにちは!もちぬん(@mochinunblog)です。ブログを読んでくれてありがとうございます!
先日こちらの記事で、お問合せフォームのセキュリティ対策として、Google reCAPTCHAを導入したお話をしました。
実はこの時、Contact Form 7の設定を保存しようとするとこんな画面が出てしまう現象が発生していました。


ぬんさん、これは問題だよ。
サイト壊れちゃったの?

これはエラー画面だよ。
サイトは壊れてないから大丈夫。
結論からお話しすると、これはサーバー側の設定が関係しているエラーでした。
サーバー側の設定を変更することで簡単に解決できましたが、いきなりこんな画面になると焦ってしまいますよね。
ということで今回は、Contact Form 7の設定を保存しようとするとエラー画面が出て失敗してしまう症状の解決方法について解説していきます。
私のサイトは、ConoHa WINGでサーバー契約をしているので、同じ環境の方はこの記事を見ながら作業すると簡単です。
他サーバーの方も、設定する項目は同じなので、参考にしていただければと思います。
- Contact Form 7の設定・保存ができない現象と解決方法について
- サーバー側の設定方法について
- Contact Form 7のコード編集した内容が保存できない
- ブログの環境が「ConoHa WINGのサーバー+WordPress」の方(画像あり)
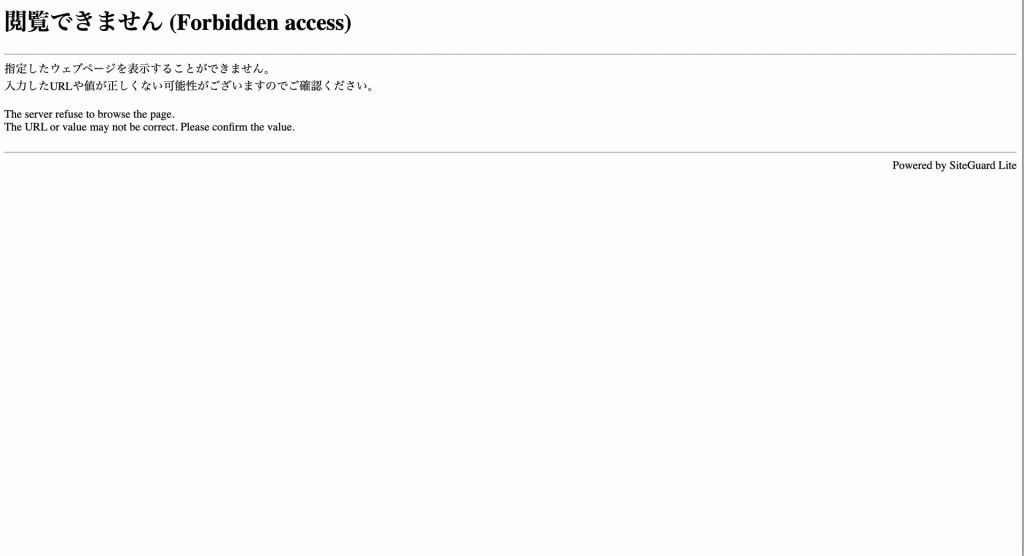
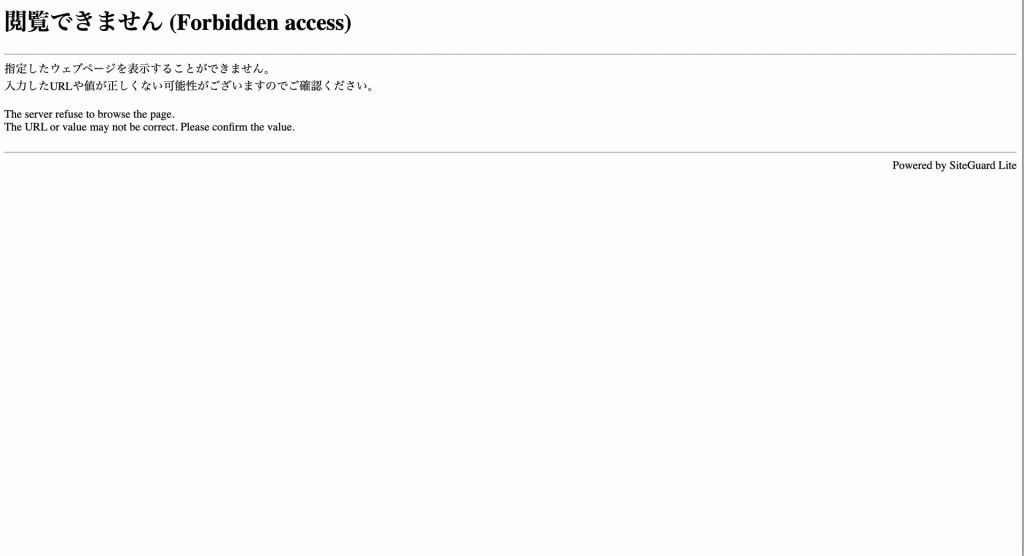
Contact Form 7の設定を保存しようとすると「閲覧できません(Forbidden access)」エラー画面に

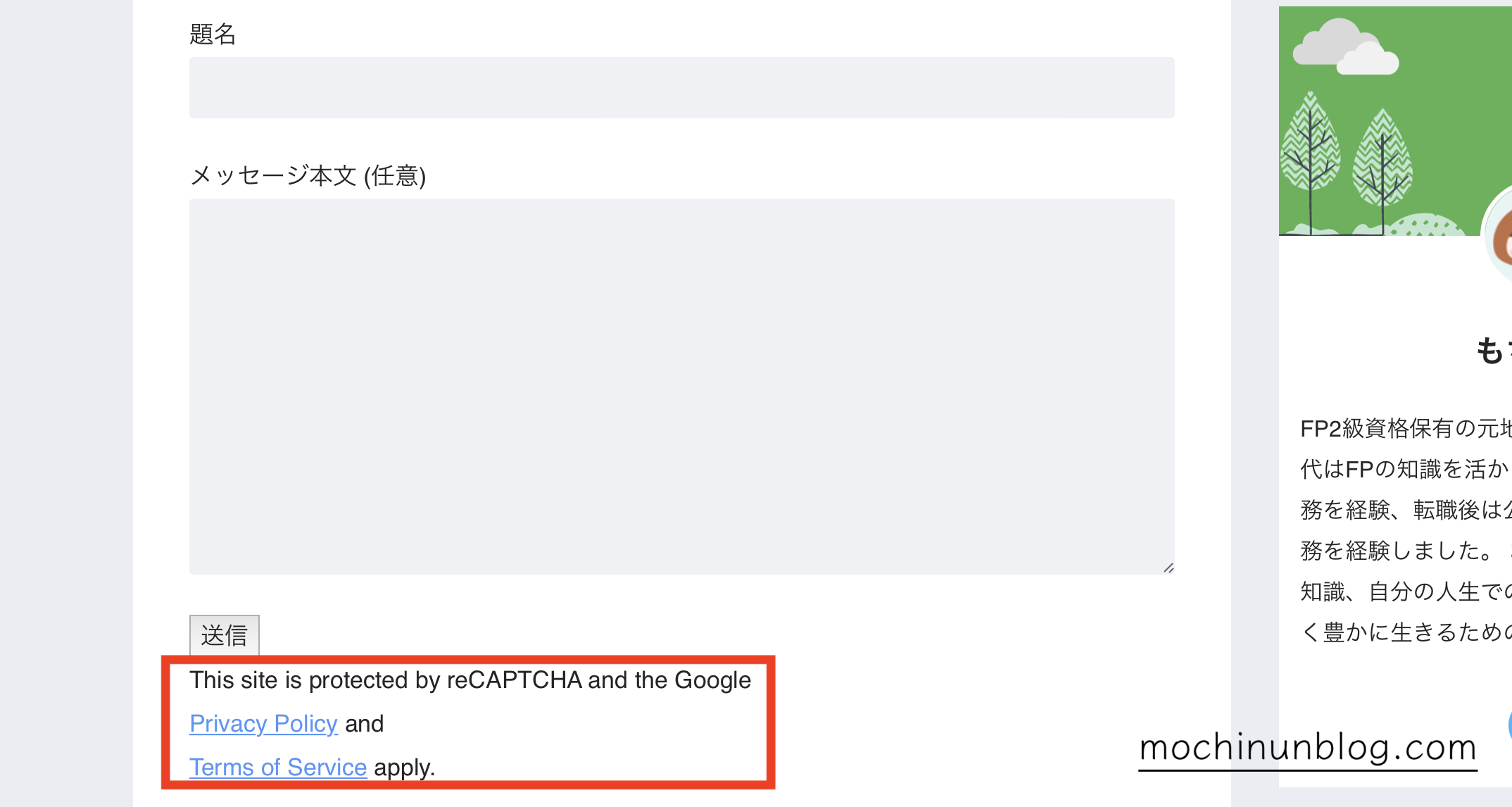
reCAPTCHAを使用してお問合せフォームのセキュリティ対策をしようとした際、この現象に遭遇しました。
reCAPTCHAを使用したセキュリティ対策はこちらの記事で解説しています。
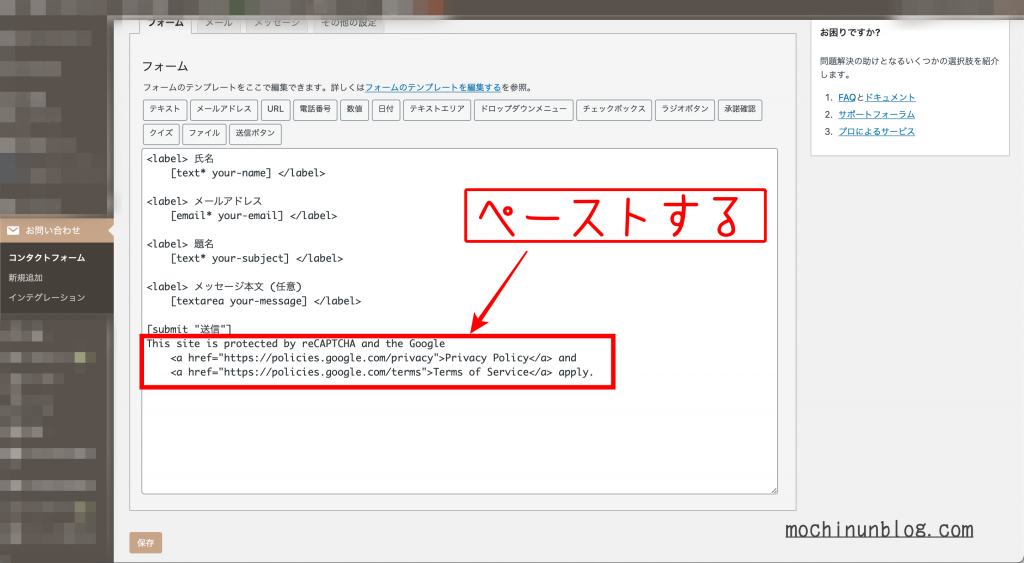
具体的には、下の画像のようにContact Form 7にコードをコピペして、保存ボタンを押した時に先ほどの画面に遷移しました。

遷移した画面には、以下の文章が表示されていました。
エラー内容
閲覧できません(Forbidden access)
指定したウェブページを表示することができません。
入力したURLや値が正しくない可能性がございますのでご確認ください。
この時行なっていた作業は、Contact Form 7で作成したお問合せフォームにコードを記入する作業でした。
本当なら、コードを記入して「保存」を押せばうまくいくはずなのですが、私の場合なぜか下の画面に遷移しました。

サイトが吹っ飛んでしまった!と焦りましたが、何やらセキュリティが関係している様子。

プラグインが影響しているのかな?

プr…プリン…?
セキュリティ関係のプラグインとの競合を疑い、一時的に無効化するなどしてみましたが、どれも解決できませんでした。
そこで思い出したのが、サーバー側のセキュリティ設定で変更が弾かれるという可能性でした。
Contact Form 7の設定が保存できない原因

原因は、サーバー側のWAFという設定がオンになっていることでした。
WAF(ワフ)というのは簡単にいうと、サイトのセキュリティを高めてくれる機能のことです。

ワフ…?
ぼくはワッフルのほうがいいなぁ。
結果として、WAF設定を一時的にオフにすることで解決できました。
サーバー側でWAFの設定を変更する方法(ConoHa WING)
ここからは、ConoHa WINGでの設定画面の画像付きで解説します。
同じ環境の方は画像を参考に操作してみてください。
※セキュリティの関係上、画像を一部ぼかしてあります。ご了承ください。

他社のサーバーを利用されている方でも、同様の設定項目があるはずなので、ガイド等をご参考の上試してみてください。
ConoHa WINGにはWordPressかんたんセットアップ機能があり、初心者でも早く・手軽にサイトを作れるのがメリットです。
今ならキャンペーン中で、お得にサイト作りを始められます。
私がこのサイトを作成したときも驚くほど簡単にセットアップが完了したので、これからサイトを作っていく方にはオススメしたいサーバーです!
画像つき WAF設定方法解説

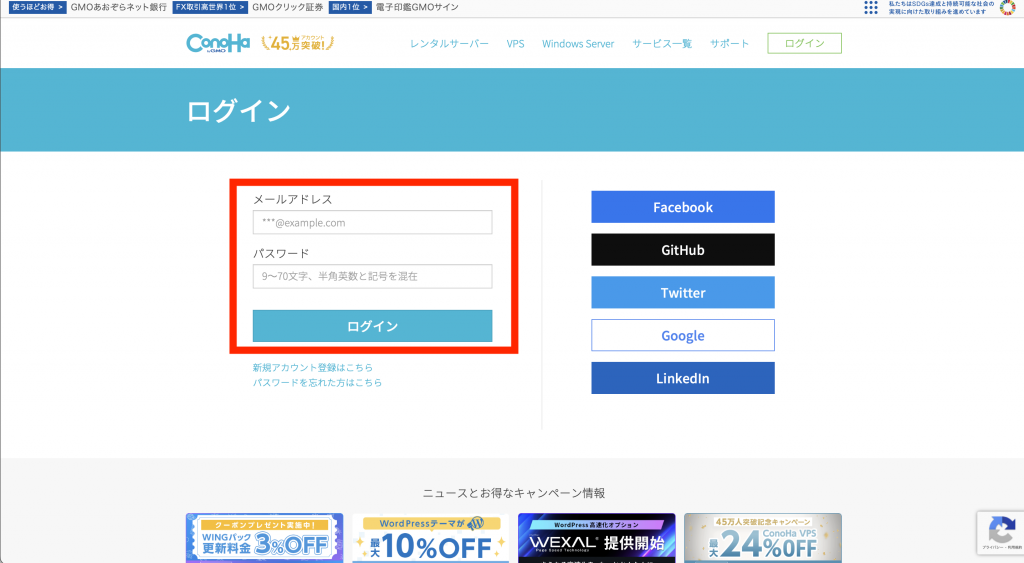
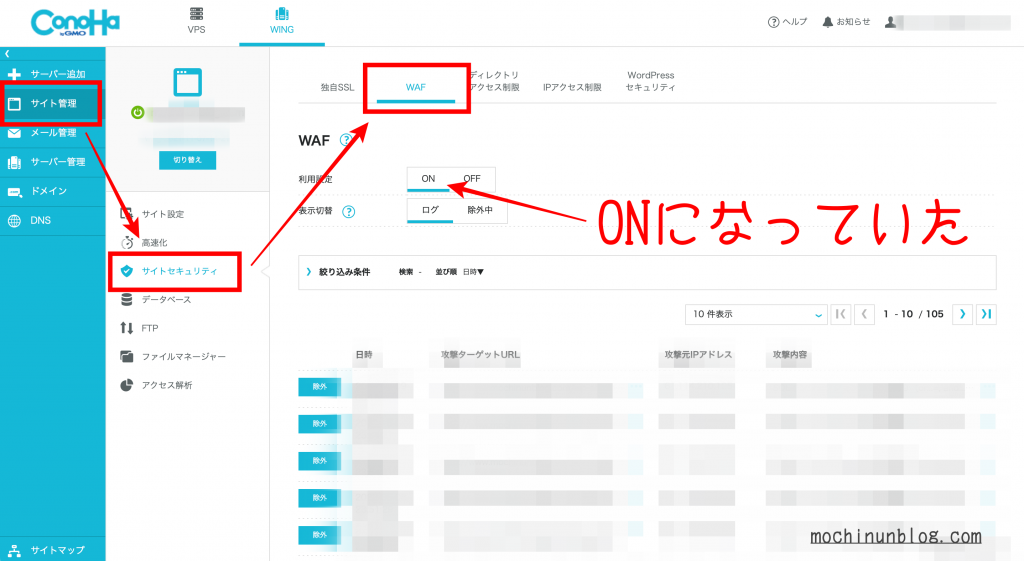
まずはコントロールパネルにログインします。
サイト管理 > サイトセキュリティ > WAF と移動します。
WAFの利用設定がオンになっていました。
設定は簡単で、WAF利用設定をオフにするだけです。

WAF利用設定をオフにしている間に、Contact Form 7の設定を済ませてしまいましょう。
この時設定した内容については、下の記事で解説しています。

問題なく保存できました!
編集が終了したら、サーバー側でWAFをオンに戻すのを忘れずに。
まとめ
今回は、Contact Form 7の設定が保存できない時の対処法について解説しました。
WordPress側だけでなく、サーバー側にも不具合の原因があるという可能性を知ることができて良い経験になりました。

知識ゼロで始めたブログなので壁にぶつかりまくりですが、ブログの先輩方の体験から勉強させていただいて、ここまでサイト作りできるようになりました。
この記事が、誰かのサイトがこれからどんどん成長するためのステップになれたら嬉しいです。
今回の記事は以上になります。わからないことなどありましたら、お気軽にお問い合わせフォームやもちぬんのTwitterにお気軽にご連絡ください。
最後までお読みいただき、ありがとうございました!